まぁこれに苦労してて、やっとまともにできるようになったぽいので自分用にメモを残しておく。
いきなり結論に行くと、Blenderへのインポートと、Blenderからのエクスポート、んでもってUnity側でのCopyComponentsByRegexを正しく使う、それだけ。3ステップだけだと覚えておくと楽。
Step1 BlenderへのFBX Import
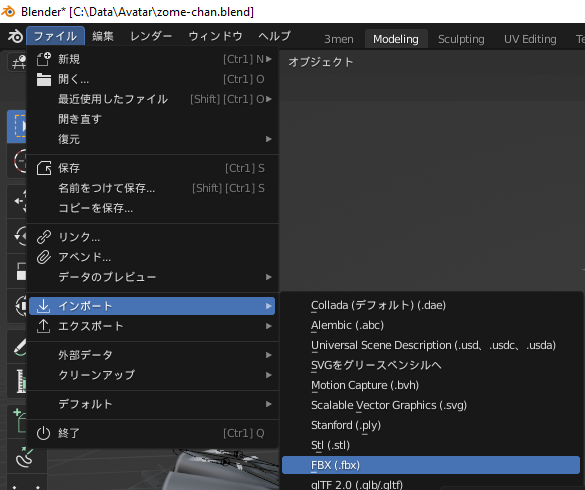
買ったアバターについてくるであろうFBXファイルをBlenderにインポートする。ファイル→インポート→FBX

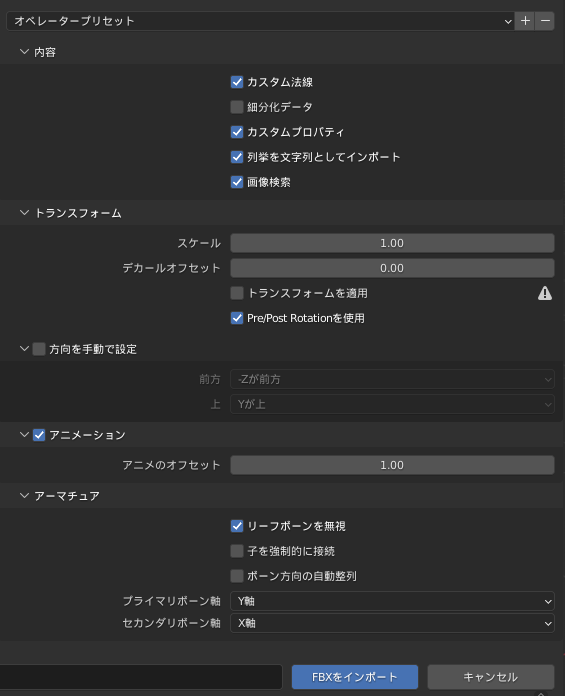
インポート時の設定は以下の画像のとおり。注意点は
・Pre/Post Rotationを使用にチェック
・リーフボーン無視にチェック
・プライマリY、セカンダリX(どうやら逆にしないといけないアバターもあるっぽいけど最近のはこれでOK)

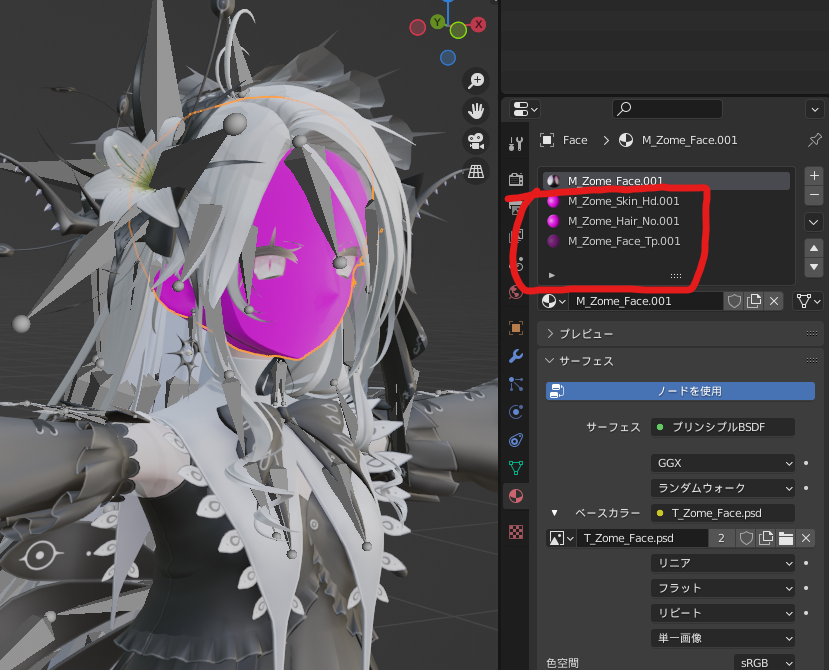
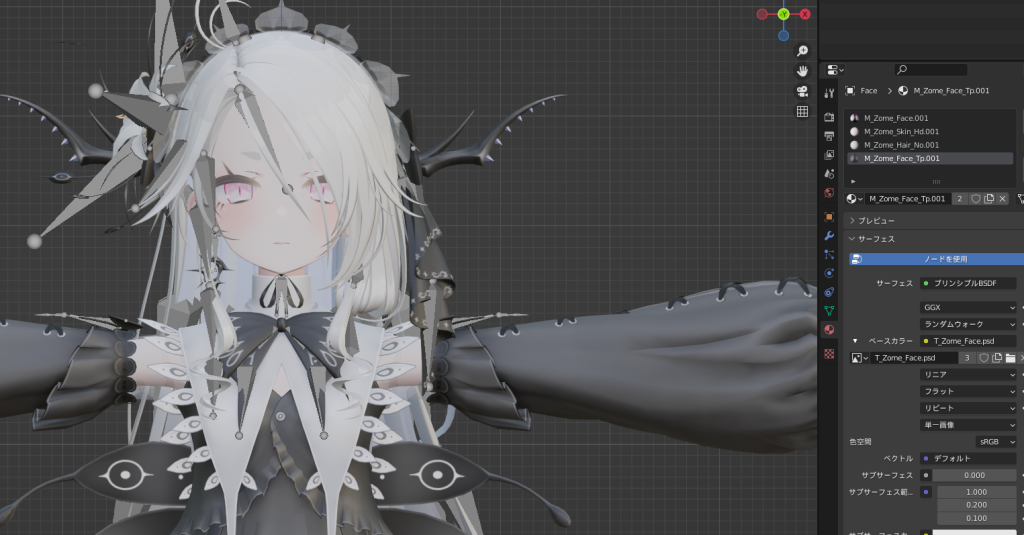
Step2 Blenderでの作業。見やすくするためにテクスチャを入れる

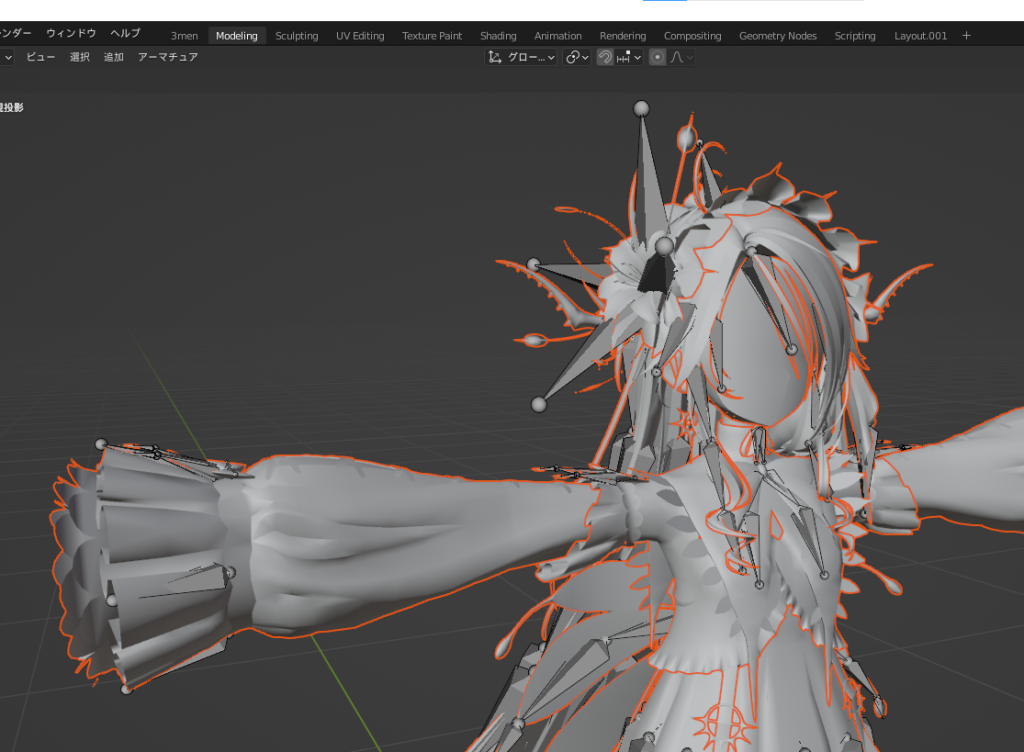
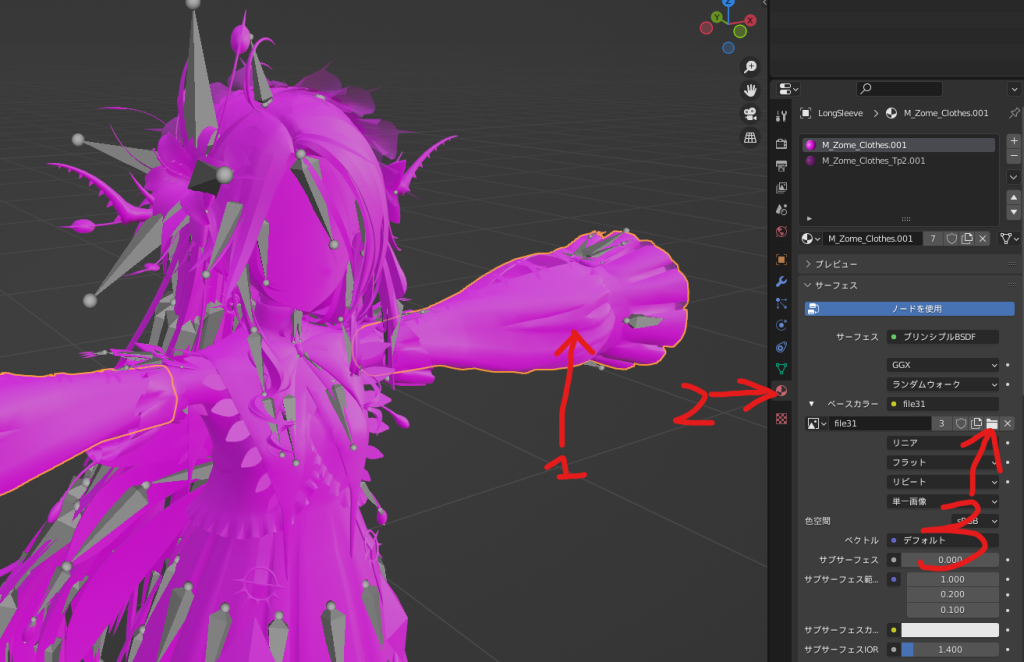
BlenderにFBXをインポートするとテクスチャが付かない。FBXってテクスチャ入りのフォーマットもあるんちゃうんかいと思ったけどどうやらつかないのが正解っぽい? ので、作業しやすいようにTextureを手動で割り当てる。



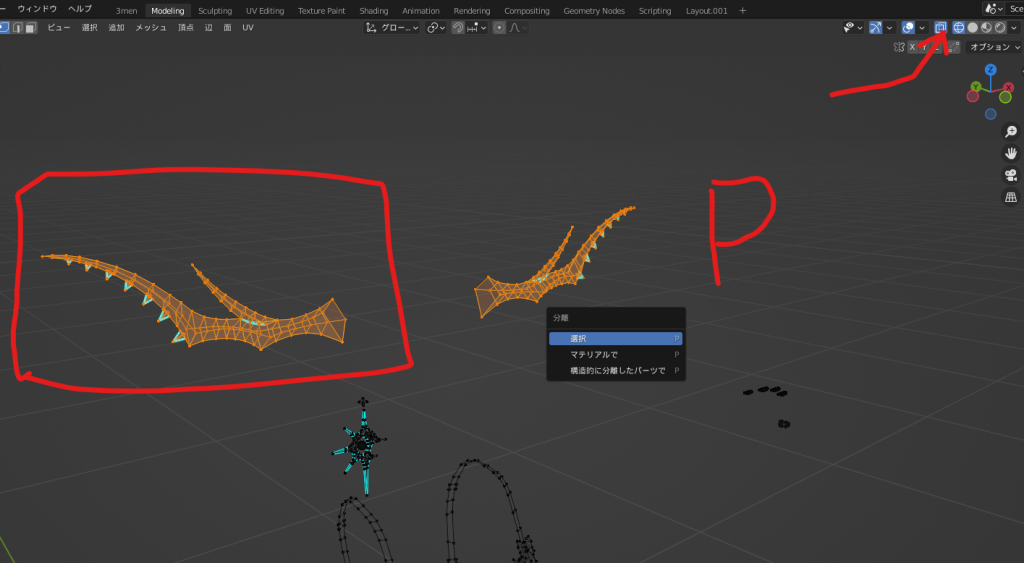
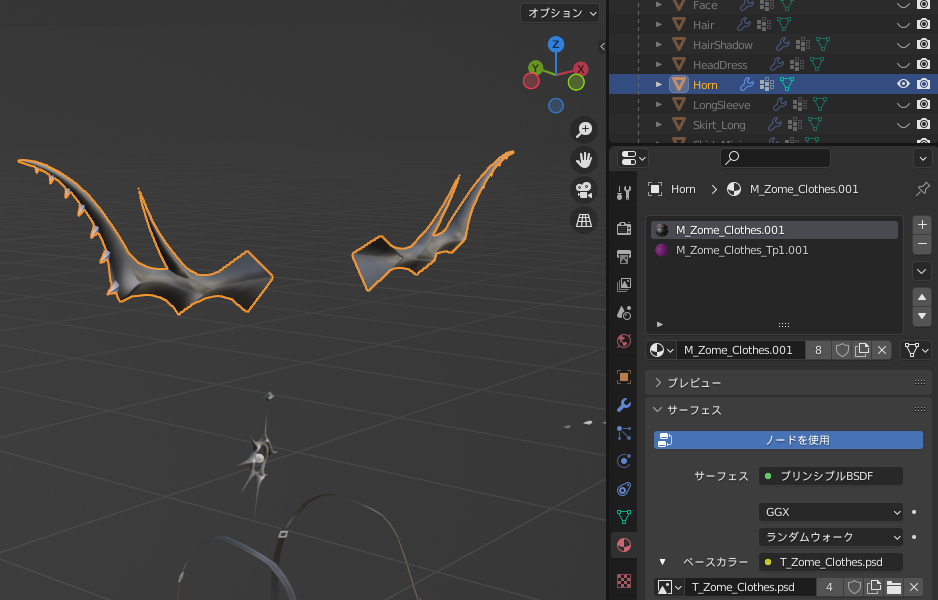
みんながよくあるやりたい作業でいうと、髪型を微調整する、別オブジェクトになってないものを別オブジェクトにしてUnity(やらRadial Inventory)でオンオフしたい、など。とりまゾメちゃんの角を分離してみる。



シェイプキーが絡むメッシュを不用意にいじると爆発する。これだけ覚えておこう。
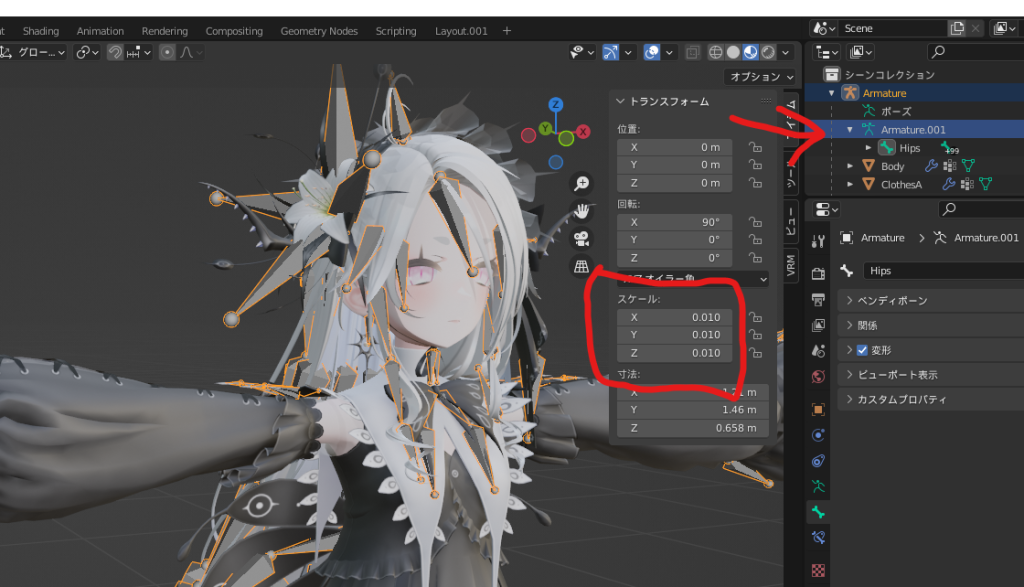
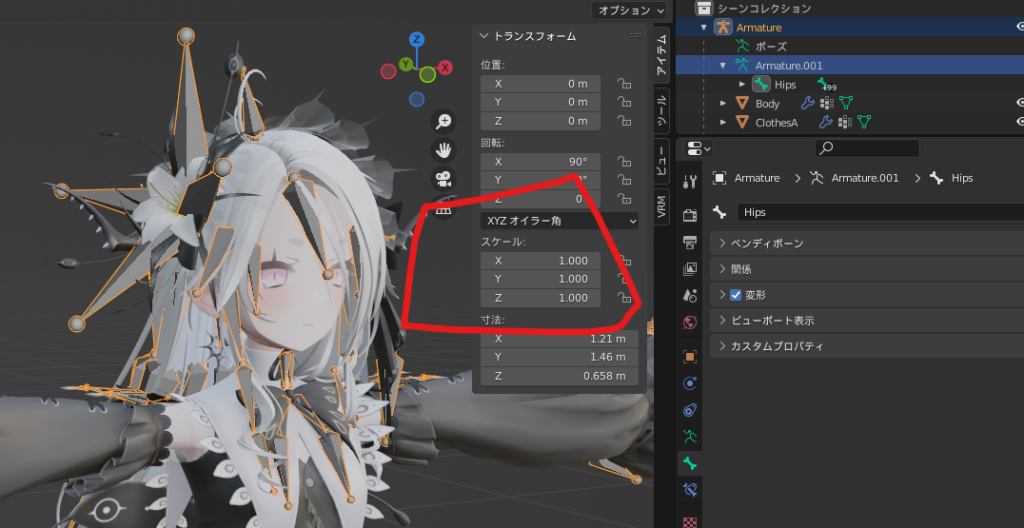
Step3 スケールの確認
スケールがXYZ全部1.0になっていることを確認。だいたいArmatureが0.01になっている。1.0になっていない場合はオブジェクトモードにしてALT+HしてからA押して全選択し、「Ctrl+A」で「スケール」を選ぶ。


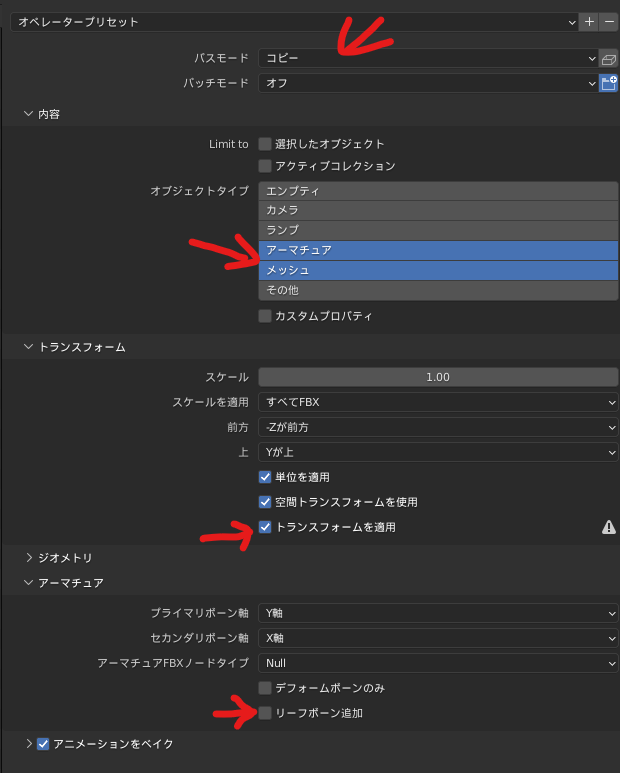
Step3 BlenderからのFBX Export
- アーマチュアとメッシュだけ選んで
- トランスフォームを適用をオン
- リーフボーン追加はオフで
- パスモードはコピー
- スケールを適用は「すべてFBX」で
を忘れないように。これでおk

Step4 UnityへのインポートとCopyComponents by regex
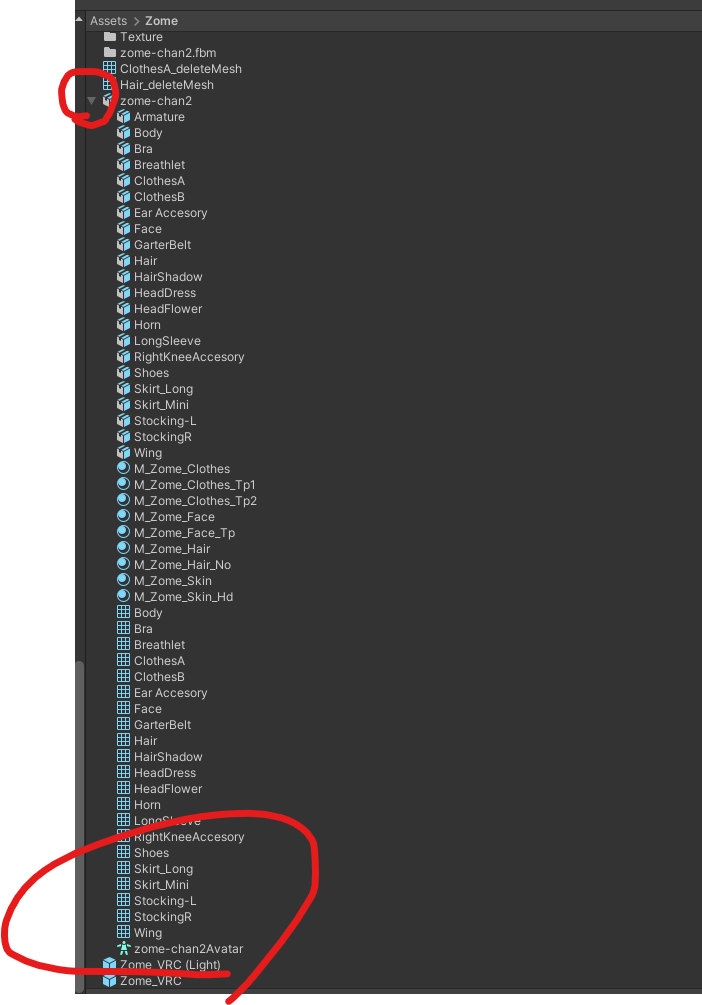
Unityにはxxxx.fbxというファイルと、xxxx.fbmというフォルダをセットでインポート(Drag Drop)する。
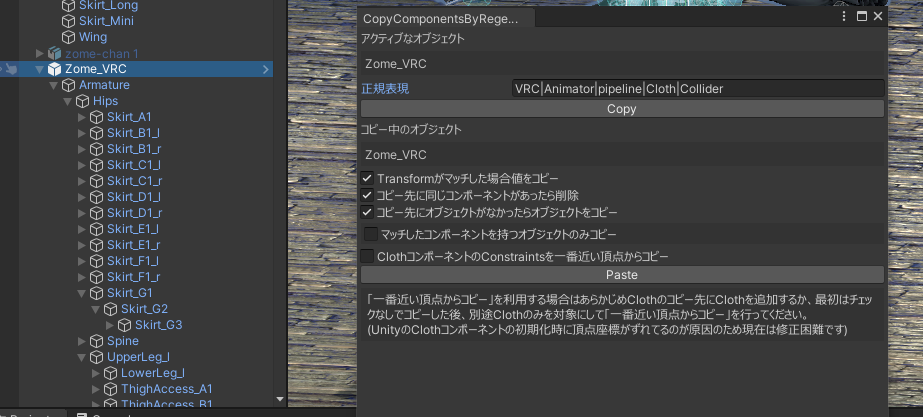
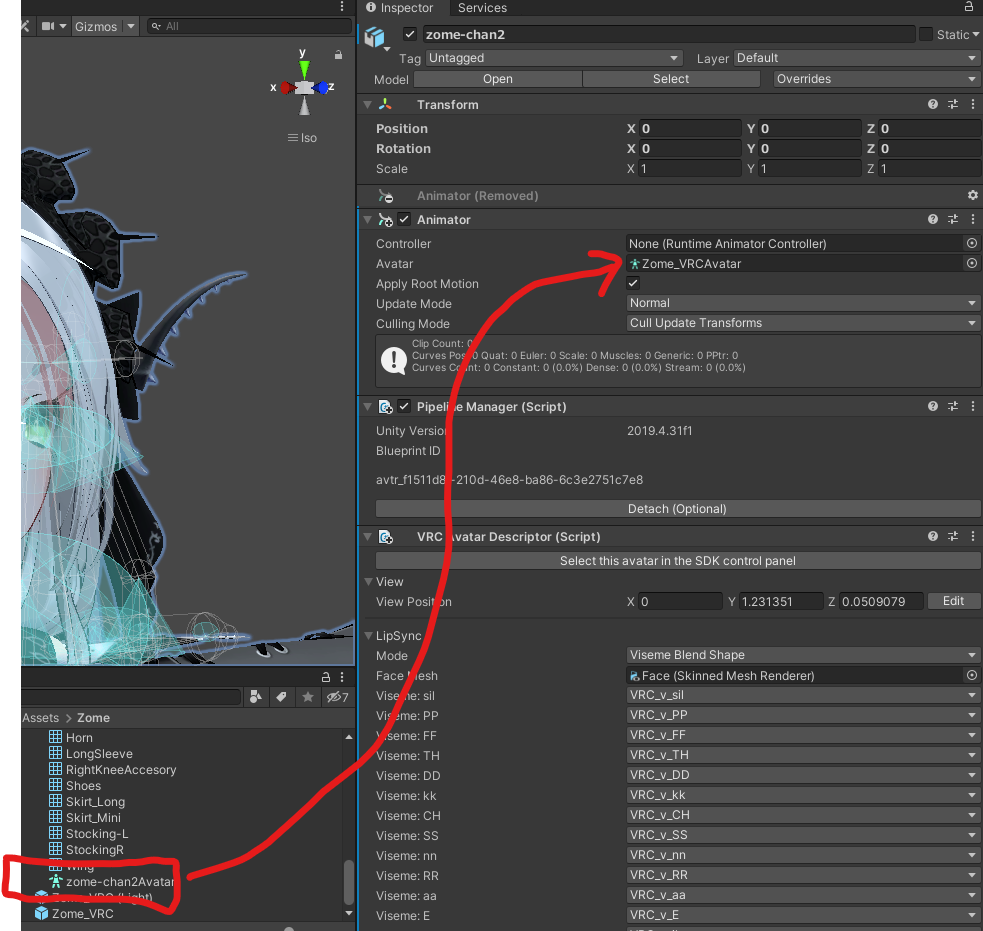
アバターを買ったときに付いてきたPrefabをインポートしておき(ここではZome_VRC)、右クリックしてCopyComponents by regexを選ぶ。正規表現のところに VRC|Animator|pipeline|Cloth|Collider|Dynamic といれて、Copyを押す。

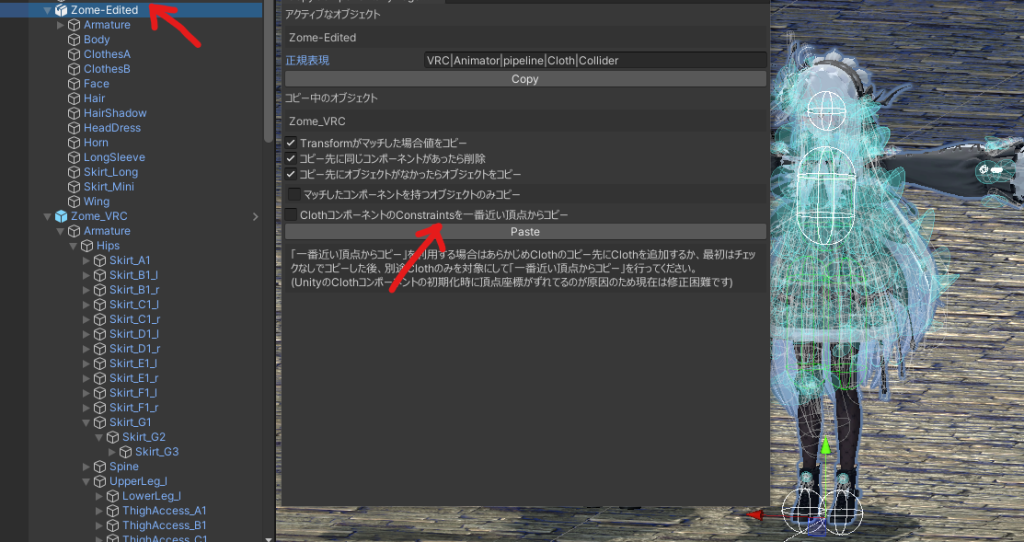
続いて新しくBlenderでEditしたFBX(ここではZome-Edited.fbx)をヒエラルキーに追加して、選択。んでCopyComponents by regexのウィンドウからPasteを選ぶ。

無事、ホーン(角)だけが別オブジェクトになっているのがわかる。
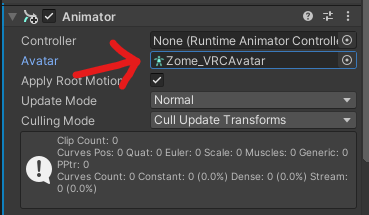
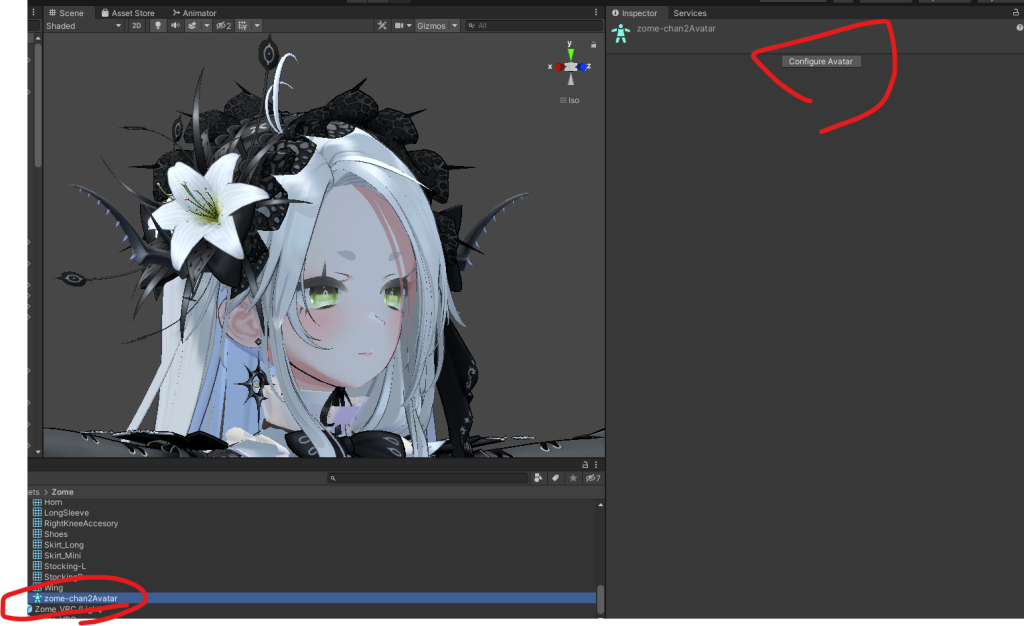
Step5 GenericからHumanoidアバターにする




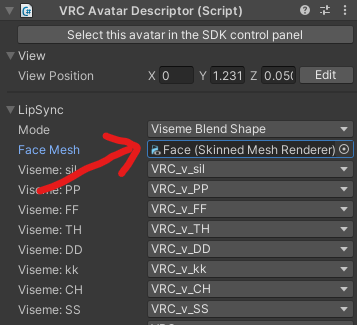
Step6 Eyelid Mesh, LipSync Meshを入れ替え
Step4のCopyComponents by regexだけだと疑似アイトラッキングが動かず、LipSyncもしない。

新アバターにある「Face」メッシュと差し替える。
Step7 マテリアルの再割当て
何故か全部スタンダードシェーダーのマテリアルになってしまっているので、元あったマテリアルを当てなおす。以上!
もちろんBlenderでもっと細かいことやったらいいんだけど、とりあえずのFBX→Blender→Unity→VRChat関連色々のコピペ(CopyComponents by regex)のメモということで。

